Welcome to the Design Phase
Your Discovery Phase is complete or is wrapping up, and you and your team are ready to move into the Design phase. In this phase, the team will build on the research completed in the Discovery phase in order to create action in the form of a designed or evolved product, service, or system from what you learned. In this phase, you and the team will design sustainable products and services that answer the needs of the people on whom you centered your Discovery phase. Use this Concept Guide to help you understand the Why behind the design process. You’ll be able to find the How in the upcoming HCD Design Phase Operations Guide. For guidance on How in the meantime, see the Making Design Methods developed by our friends over at 18F.
What you should have done so far
Since you have either completed or are wrapping up the Discovery Phase, that means the team has:
Partnered with stakeholders to understand their broad needs and area of desired investigation.
Performed a literary review to understand the quantitative and qualitative data and professional opinions, patterns, project successes and failures that already exists the area of investigation prior to this project.
Synthesized that information and identified productive areas work that the team can perform to build upon that published knowledge.
Defined, based on that understanding, a problem frame to investigate and received sign off on it from stakeholders.
Performed qualitative field research that centers on the experiences and desired futures of the people who live or participate in the area of exploration.
Synthesized the qualitative data gathered in that field research and compiled it into insights and opportunities for stakeholders.
Communicated those insights and opportunities to stakeholders.
If you're not sure if you've completed all these points, or feel that you need more information or direction on them, please see the Human-Centered Design Discovery Phase Guides.
What to expect in the Design Phase
To set you and your team up for success in the Design Phase, this Guide is broken down into several parts. As was stated before, this Guide focuses on the Why of each of these steps. Knowing the Why behind each step will allow you to cross apply what you learn and practice in this Guide into new projects as you continue in your career. These concepts include:
Continuing to practice human-centeredness through the learning and application of high-level design principles.
Creating lots of ideas. for product, service, or system solutions.
Analyzing whether those ideas could be expressed best as products, services, or systems.
Understanding and communicating how your product, service, or system might need to change in the future.
Creating and administering the prototype testing with participants and receiving feedback.
Working with implementation teams to set your participants up for a beneficial and positive Delivery experience.
A note on timeline
Each Design Phase differs depending on the nature of the product, service, or system, the bandwidth and expertise of the team, access to the participants and stakeholders, and the scope of the project itself. If necessary, create a rough map of each of these parameters to understand your timeline.
Templates for this will be provided in the Design Phase Operations Guide, but to start, you can also modify the Project Frame-Reframe template from pages 16-17 of the Discovery Operations Guide for this purpose. Map onto that template the following parameters:
What is the nature of your opportunity spaces? Are they big and conceptual? Or smaller and tactical?
Do you have a team with many conceptual skills? Or one with deep technical knowledge?
Do you have ready access to the stakeholders and participants, or is access less well defined?
If the majority of these answers falls on the upper half of the Project Frame-Reframe template, create a generous timeline for your Design phase. You’ll need time to break down your Opportunities into workable parts, to find partners with any technical skills you may need and to get on the calendars of your stakeholders and participants.
On the other hand, if all of your answers fall in the lower, more tactical region of the Project Frame-Reframe template, you might consider expanding your Design Phase aim to either take on a slightly larger, more strategic Opportunity space in order to have more impact upon the Delivery of your product, service, or system.
- https://methods.18f.gov/make/
Purpose of this guide
The purpose of this Design Guide and its sister Design Phase Operations Guide (available Fall 2019) is not to make an exhaustive list of design processes. There are many other works can do that for you, some of which we cite throughout this work. The purpose of this guide is to provide context and some select methods for designing products, services, and systems that will help solve the problems highlighted from your Discovery phase.

While the Operations Guide will focus on the How of the making process, this Concept Guide helps you understand the Why behind the How. After learning the Why, you will be able to cross-apply the contents of these Guides to other situations and expanding your understanding of how to grapple with complex problems. Eventually, you may find yourself able to contribute back to this work with original methods of your own making. That, in fact, would be the author’s and sponsors' greatest measure of success: for you to take what you have learned here and create original work from your learnings.
Participants
Throughout this Guide, we will refer to the people for whom we’re designing as participants. This is because the people for whom we’re designing are participating in the use of the products, services, and systems we design. They might participate by using our products, services, and systems in different ways than we intended, adapting them to their own needs, or they might use them for a while and abandon them. In this way, the participants have an active role in the life cycle of our work. This approach is sometimes called Participatory Design; you can learn about and practice it in detail in Participatory Design, one of the Lab’s open enrollment classes.
In contrast, thinking of participants as “users” or “customers” sidelines them into simply receiving products, services, and systems. This creates either a supplicant (i.e., please give me the thing or service) or an entitled (e.g., I deserve the thing or service without reservation and in the exact way I want it) orientation. This orientation separates and creates a power imbalance between the leadership stakeholders sponsoring the work, the design teams researching and creating the work, and participants contributing their knowledge and voices to the work’s development.
In Human-Centered Design, both the designers and the people for whom the designed products, services, and systems are made, participate in the design, use, and evaluation processes. Participants are equal to the design team and the leadership stakeholders, and the project as a whole is driven primarily by participants' input. While the designers create the prototypes or models for solutions to participant needs, they can only create and refine these products, services, and systems through continued collaboration with the participants throughout the design process.
A note on team structure
The Design Phase team should include the team members from the Discovery Phase. This team’s in-depth understanding of the research as well as their practice in working together will help to ensure a successful Design phase that results in a useful, positive Delivery and Measure phase experience for the participants and stakeholders.
If someone from the Discovery Phase isn't available to join the Design Phase, review the team structure you built based on the guidance on pages 22-31 in the Discovery Phase Operations Guide and evaluate which piece you might be missing. More in-depth guidance on team roles for the Design Phase will be provided in the upcoming Design Phase Operations Guide (available Fall 2019).
If your Design phase will almost certainly require technical expertise that your Discovery team does not have, such as engineering, social work, or graphic design skills, identify and recruit an available and sympathetic expert in that area as soon as possible. By including this person in your core team before you start the design work itself, the team will benefit from their input, and they will be able to invest more deeply in the project than if they were brought in simply to realize your product, service, or system vision.
- https://lab.opm.gov/class-sign-up/
Design Phase principles
The following explanations of the design principles should help you contextualize why the authors of this Guide have selected these principles as items to keep top-of-mind during your design phase. This section should also act as a reference throughout your design process.
The following Global Design Phase principles are a high-level, project-type-agnostic means of defining Design-phase work. They allow us as designers and design teams to constantly align our designs to the needs and desires of our audience and are applicable across the fields for which we design in the Public Sector. The reason they are listed here is that, as teams create and iterate during the Design phase, they run the risk of losing touch with the urgency of the needs and values expressed by participants during the Discovery phase. Having a set of guiding principles gives design teams the parameters they need to constantly reference participants' needs and perspectives as the design phase proceeds. The following explanations of the design principles should help you contextualize why the authors of this Guide have selected these principles as items to keep top-of-mind during your design phase. This section should also act as a reference throughout your design process.
The following Global Design Phase principles are a high-level, project-type-agnostic means of defining Design-phase work. They allow us as designers and design teams to constantly align our designs to the needs and desires of our audience and are applicable across the fields for which we design in the Public Sector. The reason they are listed here is that, as teams create and iterate during the Design phase, they run the risk of losing touch with the urgency of the needs and values expressed by participants during the Discovery phase. Having a set of guiding principles gives design teams the parameters they need to constantly reference participants' needs and perspectives as the design phase proceeds.
Why have design phase principles
Global principles
Principles help teams maintain focus on their main objective while throughout a multi-parted, challenging design process. For this reason, design teams frequently create a set of guiding principles for their projects at the start of their Design Phase. These principles can be derived from the Opportunity spaces identified at the end of the Discovery phase. They encompass the main learnings from the participants in the Discovery phase; they are not tactical rules and guidance for the team.
Project-level principles
In addition to these global design principles, individual teams should create a set of guiding principles tailored to the specific project on which they’re working. For example, if the design idea is to create a knowledge-sharing repository for a department, a principle of the design phase could be to center the design of the repository’s submission structure on how the department members want to submit articles and notes, not how it would be easiest to build from a technical standpoint. Guidance on how to produce a set of principles for a design phase is forthcoming in the Design Phase Operations Guide.
Global Design Phase principles
reorganize Below, find a set of global design principles. These principles, alongside those that you might create for your specific project, will help ensure that the designed product, service, or solution that your team develops embodies the perspectives and needs of your current and potential participants. These will be explained in detail in the following sections.
- Simple is hard
- Team work
- 2.1 No solitary geniuses
- 2.2 In their shoes
- Design for humans
- 3.1 Consider potential change
- 3.2 Value new participants
- Design at scale
- 4.1 Plan for long-term use
- 4.2 Public sector design
- Design for change
- 5.1 Wait for the right opportunity
- 5.2 Designs have a life cycle
Additional research methods.
1. Simple is hard
Budget time, people, and patience
“How long will this take?” has to be one of the most terrifying questions any designer will be asked when embarking on the design phase. The simple answer: one can’t know — but rational time constraints can be useful. What we do know, from years of experience and many, many design case studies, is that getting to a simple, easy-to-understand, and useful solution to any design problem is the result of many rounds of iteration, problem-solving, and testing. Leadership and clients should not expect a design solution to be completely finished in a month, especially if the team is working on multiple projects either together or apart, but defining the term of the design phase rationally can help the phase move along.
Making decisions
A successful design phase requires the team to make a lot of decisions. Some of these include: what to design, how to make a model or prototype of it, who to test with, how to test it, how to get on those peoples’ calendars, how long to wait before finding other people to test with, how to integrate their feedback, and how to move through iterations on that feedback.
This process can be anxiety-inducing, as it means the design won’t meet all the needs of all the participants. This decision-making is, however, necessary. What a design team is trying to do is to make a precisely useful solution for a precise problem, not to make a large, unwieldly solution that tries (and fails) to solve all the problems encountered by the participants.
The semester model as a rational time constraint
We will go further into the details of scheduling a design phase in the Design Phase Operations Guide, but for
now, one useful rule of thumb is based on a very familiar time unit, the academic semester. The Semester Model can
also be compared to “pics” in the Agile
process. These timelines generally consists of twelve to fifteen weeks of continuous work. Graduate thesis-level
design projects typically an entire semester with students primarily working on their own or with a tight team and
focusing on nothing else. If your team meets the criteria of tightly working together and narrowly focusing on the
immediate task of product, service, or system development, then a semester (12 - 15 weeks) might be a good
timeline for producing design work that has been developed through an iterative process and tested with either one
or two rounds of participants, depending on how easy it is to schedule time with them. At 12 weeks, you can
reasonably be able to offer your leadership and stakeholders a (hopefully brief) report on your design phase,
including iterations and testing, and plan to move into secondary testing and piloting. More on this process in
the Feedback section.
A quick review of Agile and Epic: Agile is a process for digital product development and is appropriate for developing not-quite-as-blue-sky products as this Guide series encompasses. Agile and similar methodologies are often used in the creation and evolution of digital products with a development/engineering team. Find out more about the Agile process from Agile: The Way to Develop Great Software. For a slightly more in-depth look on how HCD and Agile can complement each other (much like HCD and Lean ), please see Why human-centered design is a natural companion to Agile development.
- https://pivotal.io/agile
- https://jaxenter.com/human-centered-design-agile-152879.html
2. Team work

2.1. No solitary geniuses
The myth of a solitary genius solving a huge problem no one else could solve is largely just that — a myth. Although CEOs, sports team leaders, and award-winners tend to get public credit, none of those people achieve their goals without the consistent, robust support and help of a variety of other people.
Making decisions
The same holds true in design. Although design clusters around a few big names, like Frank Gehry, an architect, Jonathon Ive, an industrial designer at Apple, Inc, and Miuccia Prada, a fashion designer, all of these people have teams with which they work, and no of them designs in a vacuum. Working in teams allows organizations to utilize the unique backgrounds, training, and natural talents of a variety of people. In the same way that design teams go out and talk to participants during Discovery, they also work as teams that espouse multiple disciplines. This allows design teams to hear multiple points during the making phase, in the same way they heard multiple points of view during the Discovery phase.
Interdisciplinary NASA teams
When the NASA undertook to land research robots called rovers on planet Mars, no one person accomplished the task.
Not even one leader can take credit. Instead, to land and operate a rover successfully on Mars, NASA assembled
multiple teams of flight and mechanical engineers, physicists, rocket scientists, designers, project managers,
finance specialists, and others to take on the task.
2.2 In their shoes
If you've heard the old saying “it takes all kinds to make the world go ‘round,” then you know what this principle is about. Designing for those unlike yourselves depends on the practices of empathy. Practicing empathy means creating designs that will work for the participants.
The word “empathy” is often used in the design circles to describe an ideal emotional state between designers and participants in which the designers have so deeply learned about the participants’ experience with a product, service, system, or lack thereof, that they can, as nearly as possible, stand in the shoes of the participants themselves. Practicing this emotional intelligence during the Design phase allows designers to create solutions for people whose experiences they may never have, but with whom they can empathize successfully codesign new or evolved products, services, and systems that improve participants’ future experiences.
The team has practiced empathy throughout the Discovery phase during Interviews (Discovery Phase Concept Guide, pages 16 — 21). As you move deeper into design, remember that deep empathy or sympathy you developed. Lean on that while iterating in order to design for your participants, even if they are widely different from yourselves.
VEO and Transitioning Veterans
The VA Welcome Kit is one example of using empathy to design better experiences. Through hundreds of interviews with veterans, administrators, and service providers, the Veterans Experience Office has been able to organize these varied offerings, opportunities, and earned benefits into a single, well-designed informational package. Through intensive research with veterans and a value and practice of co-design during the Design phase, the Welcome Kit improves veterans' understanding of available services and benefits in the large VA system. Using plain language, the Kit strives to bring together the myriad phone numbers, registrations, and options a veteran has upon entering VA into a consistent, readable, and modern layout. To design it, VEO spent a year speaking and co-designing with veterans to understand and empathize with their confusion regarding benefits and services during transition. Building this empathy meant VEO sent employees and designers to all parts of the United States to talk to veterans about that experience. What this research found was that veterans bring a range of readiness for civilian life to their period of transition from the military, but that VA could do a lot better to smooth that path with consistent, consumable direction regarding the VA organization.
Using this information, the team designed the VA Welcome Kit, now in use across VA. The Welcome Kit research and
design teams used empathy to engage with veterans about their experiences. The teams came to understand at a
minute level veterans’ feelings of confusion and frustration with VA. The teams synthesize those learnings
into the VA Welcome Kit and tested the product extensively with veterans across the country to ensure its utility.
In this way, VEO stepped into the shoes of their product participants in order to improve their earliest
experiences of VA. VA’s Welcome Kit teams engaged empathetically with, not designed authoritatively for,
veterans across the VA system.
- https://www.va.gov/va-welcome-kit-color.pdf
3. Design for humans

3.1. Consider potential change
In stakeholders
The design process strives to include all possible participants and stakeholders in the Discovery phase. The thinking is that, if teams talk to all the people who work with a product, service, or system as participants as well as all those who administer, approve, or oversee it as leadership stakeholders and design with them, then the end result of the work serves the needs of all those people.
Participants are people who work with a product, service, or system in the course of their normal public usage or workflows, such as entering information on a website page or pages or processing that information inside the organization.
Stakeholders are people who may not use the product, service, or system directly but are responsible for administering those who do use it, approving funding for its development and maintenance, and understanding the greater organization in which it functions.
In workflow
As they move through the design phase, teams need to evaluate how the proposed solution might change the workflow or unduly increase the workload for any of these groups. Teams can do this through talking with these impacted groups as the process goes on, testing with them, and listening to anxieties about being expected to do more with no more time allowances or, conversely, with being cut out of access or workflows they may see as key to their work. Finding these participants might seem difficult, but talk to your primary participants to find out who they think might be touched by these changes, contact those groups, and set up testing with them.
Scaling USPS
A well-designed product or service continues to be useful even as circumstances around it may dramatically change. Back in 1775, the creators of the US Postal Service could not foresee that delivery planes, trains, and trucks would one day replace wagons and horses as the way of getting packages from here to there. Technology has radically changed, but the core service offered by the US Post Office remains relevant today, especially as the number of packages sent continues to increase.
In fact, much of the boom in online retail could not have occurred without a reliable, low cost shipping infrastructure already in place. From small, single-person shops to industry giants like Amazon, the US Postal Service’s package delivery has allowed businesses of all sizes to engage in digital interactions that result in three dimensional goods showing up at customers’ doors. This increase in scale, however, has not been without its challenges.
However, the new services that characterize current package services, like flat rate boxes and weekend delivery,
cause a need for the consideration and design for other changes within the USPS itself. For example, in the age of
Sunday delivery, how is personnel distributed and yet labor contracts still honored? How might an unexpected glut
of packages coming from one USPS site be absorbed into the delivery system quickly and efficiently? Whenever a
public-facing feature is added, all these questions and many more have to be designed for inside the organization.
These are the types of changes that teams must consider when creating new products, services, or systems in the
context of large-scale organizations. One change is rarely one change; in an organization of any size, considering
the potential changes to workflow, personnel, et cetera, that will have to occur to support a new or evolved
system is a crucial task of the design team.
3.2 Value new participants
Your design does not exist in a vacuum. It will be integrated into an ecosystem of processes, all of which have their primary participants and stakeholders. For this reason, it is important to understand and anticipate the role of new participants in the your proposed designs.
New participants are people who are entirely fresh to the process, either from the public or from inside the organization. When the team is creating an entirely new product to offer to veterans, or a new system for school administrators to talk to one another, then everyone will be a new participant. Keep in mind, however, that new participants also come from inside the organization. Whoever will distribute or administer that new product is a new participant. Introductions, training, and a consideration of their current workload will all need to be addressed.
Thinking of participants: the USAJOBS redesign
The USA Jobs website is well-known to many federal employees. Through this jobs application portal, one can find a position that fits with a desired career path, background, employment preference, and General Services level. In the past, this site has been run by the federal government as well as by private entities, but it has never gotten good reviews, either from new or experienced participants, in terms of experience or usability.
Navigating the site required participants to understand multiple points about their employment opportunities that they might only know if they had already had experience with federal employment. Even if applicants did have previous understanding of the federal hiring system, the site’s structure made it almost impossible to understand if they had successfully applied for a job or not. Applicants had no visibility into where their application was in the hiring process. In addition, unless someone explicitly reached out to them, they had no way of knowing whether their application was still moving through the system or if they had been dropped from consideration.
These pain points were considered during the massive redesign of the site from 2015-2018. Although still
reflective of a maddeningly byzantine hiring path, both applicants and hiring managers are now able to interact
through a more modern, transparent system. This improvement was made possible by constant testing both with new
and experienced participants as alternations to the site design were proposed and built. No feature of this site
appeared to the public without hearing from participants about their experience with it. This sort of large-scale
change is possible only through a long-term commitment to change that is paired with a constant return to focus on
the participants themselves.
4. Design at scale

4.1 Plan for long-term use
Differences in need
Design in the Public Sector can seem a slower, more complicated affair than its Private Sector counterpart. However, each sector has its own unique values and pressures, terms to fulfill, and spaces to explore. While the Private Sector is pressured by a constant need for increasing profit and the short-term thinking that such a challenge requires, the Public Sector must respond to and support the public through the long life spans we now enjoy, which means nurturing ideas that support planning ahead for decades of growth and change.
Building resilient buildings: the New Orleans VA Medical Center
In talking about New Orleans, one cannot avoid talking about Hurricane Katrina in 2005. The citizens of that famous city speak of “before the storm” and “after the storm” as markers of time and radical change. Katrina flooded the 50-year-old VA Medical Center (VAMC) in New Orleans, ultimately shutting it down and causing suffering to some of the city’s most vulnerable residents.
In 2016, the city reopened its VA Medical Center. In building this new facility, VA and its partners chose to plan
for more storms like Katrina, instead of chalking it up on a once-in-a-century event. In order to plan for other
violent storms and flooding even, the building features bed capacity for housing people through electrical outages
and has a boat landing on the second floor. The planners anticipated that the building might be in use for another
50 years, and that those 50 years are full of unknowns. The result is a facility that works not only for the
current healthcare of the approximately 70,000 veterans in the Gulf Coast region, but also the community
surrounding the facility itself and that community’s potential, critical needs.
4.2 Public sector design
Public Sector Design means planning for all groups affected by the products, services, and systems we design. It is also inherent to our work that we make sure that groups of differing abilities, backgrounds, worldviews, ages, and practices are all able to access what Public Sector designers create. This means that the groups needed for research and testing are massive, but that need must be addressed if we want to be sure that our designs are useful and usable.
Precision; not exclusion
Due to this massive potential audience, design in the public sector can be intimidating. To get it right, to include everyone, to consider all the angles, are all pressures design teams feel throughout the design process. How, then, can a team effectively design for such a massive number of people as the entire public? To be successful, teams must proactively and explicitly define the audiences for their work. An important distinction here is precision in the audience definition the product, service, or system being designed, not exclusion of audiences to design. Design teams in the public sector have to be fair and inclusive of all people, but if a design tries to solve problems for multiple, overlapping groups, it runs the risk of not functioning well for anyone. This means making designs that address precise problems for precise audiences, so teams solve problems well and thoroughly.
During the Discovery phase, design teams define their audiences through the problem-framing process. In the Design phase, teams may need to redefine their audience to a more precise scope, as the team ideates product, service, and system solutions based on the opportunities they identified in the Synthesis portion of Discovery. This means acknowledging a diverse audience set, but designing for a precise group within that audience so that the product, service, or system solution functions well and, ideally, will clear the path for other design solutions to be made for the adjacent audience groups.
VA’s Patient Advocacy Tracking System (PATS)
The Patient Advocacy Tracking System (PATS) is not a glamorous software product. At its core, it is a data-entry system used by Patient Advocates, who are non-clinical service providers in VA Medical Centers. But its function is incredibly important: to record complaints and compliments veterans have while navigating VA Medical Centers (VAMCs) and to track the paths to their resolutions and the paths of compliments through to their dissemination. The numbers generated by the PATS system are vital to the medical centers as a dataset, but those numbers, configured in various ways, return different results according to the audience’s values, assumptions and biases. For example, administrators use PATS to track performance; medical professionals use PATS to gather insights into how veterans and caregivers perceive their care, and Patient Advocates themselves, who are charged with keeping all the numbers on the reactions of veterans to their care. Given this diverse group, should the software attempt to answer all their questions and needs, or should it focus on working best for one set of participants? And, if for one set, whose values should be most supported in a redesign?
In preparing for just such a redesign, the Veterans Experience Office and The Lab partnered to parse the data and define the audience. While part of the redesign effort was supposed to include an expansion of the resolution process to the different medical departments, also known as Service Lines, within a VA hospital, the research undertaken by VEO and The Lab showed that those service lines would not necessarily be able to take on this task in addition to their normal medical work. In response to this research, the team decided to design the system for the needs of the Patient Advocates themselves, because they touch the system most often and would, according to the research, would continue to manage the resolution process, and were willing to work more closely with the medical lines to enact the new procedures as needed in the future.
For this reason, the software interface The Lab designed focuses on the needs of the Patient Advocates in their
daily work: a large, open text box for notes; search by name and last four digits of social security numbers, and
the ability to have multiple cases open at the same time. While the system will still allow healthcare providers
to access complaints and compliments and be part of the process, and it will still allow administrators to pull
performance numbers, it answers the needs of the audience that interacts with it most often - the Patient
Advocates. Because of this, the design team chose the Patient Advocates as the primary design audience for this
work. The system would allow other audiences to get what they need from the system, but the system is designed
primarily around Patient Advocates' needs, as the primary participants in it. In this way, the PATS redesign is an
example of supporting multiple participants, but highly defining one’s primary audience.
5. Design for change

The Design phase requires much energy and effort in order to reach the goal of usable products, services, and systems. It sometimes seems as though teams must make all the right decisions or get everything perfect before launch is possible. It’s important to remember that no design is permanent; everything will need to change, will have to flex, and will ultimately be succeeded by something that is hopefully more useful and more delightful than the thing originally designed. To prepare for this and to build in space for flexibility and change, many design teams work as though they are always in an iterative loop: constantly designing, testing, delivering, and measuring designs they know aren’t perfect but are getting closer and closer to a perceived ideal. This state can last months or even years, and setting up designs to undergo it is an important part of the Design Phase process.
5.1 Wait for the Right Opportunity
As was said before, the design phase is about making decisions. Almost always you will find yourself having to leave behind what you and the team are certain are desirable, feasible design ideas in order to pursue one of those ideas that is more desirable or feasible. This can feel difficult. You might even feel as if you are not fulfilling the needs of your participants, and therefore not fulfilling your project mandate, because you are not meeting all their needs.
Good ideas, based on strong research, however, have a long shelf life. Better than trying to execute on all the ideas your team has come up with, focus in on the one that you can do well and thoroughly, and wait for the right opportunity to execute on one or some of the others. Note all your design ideas in your project documentation, outlining their connection to your research. If possible, share them with other teams who might be able to design for them. But avoid taking on the development of more than one design idea at a time. Your project has a greater potential for success if you allow the team to focus on developing designs for a single idea.
Once the initial design phase is complete, the team can always go back to the additional ideas. If the research was done thoroughly and with excellent documentation, those ideas will almost certainly still be pertinent. You might even be able to update them, given the work you have done in your first design phase. And in the meantime, circumstances might have developed that create opportunities for design ideas that might have previously not been feasible to now be more realistic. In this way, for the good of your design phase, focus on the design ideas you can most reasonably execute immediately, never leaving behind your other ideas, but putting them on the back burner until you either have time, resources, or a better opportunity to address them.
Veteran suicide prevention
In 2017, the Veterans Experience Office undertook a focused project in rural, upstate New York to try to understand and address the issue of suicide among rural veterans. A team of four VEO people and a Lab team member worked for months to connect with private and VA healthcare providers and Veteran Service Organizations in addition to local, county, and state organizations in order to understand the nature of veteran suicide in the area and what was being done to prevent it. In August of 2017, the team presented its findings to both the VA’s Office of Suicide Prevention as well as to leaders in the Veterans Integrated Service Network (VISN) 2, which covers New York and New Jersey.
The team provided multiple design ideas that could be pursued to forward the work already being done in VISN 2 and to scale the best practices from the area to other rural areas experiencing similar veteran suicide crises. The solutions were divided into two groups, Immediately Actionables and Need More Research, to give VEO leadership an idea of how the team might proceed immediately and in the medium term. Disappointingly, the team did not get the go-ahead to pursue their Immediately Actionables, and the design phase seemed to whither. In the face of the VEO reorganization, the team was broken up into different areas of specialty, and the discovery research seemed destined to gather dust.
The research, however, was rigorous and sound. A calendar year later, the Centers for Disease Control (CDC) approached The Lab with an audacious idea: apply Human-Centered Design to the problem of suicide among veterans who do not access Veterans Health Administration (VHA) healthcare. Suddenly, the research from that New York State project had new life. It became part of the literature review for the CDC’s project. The Immediately Actionables shed light on the needs of healthcare providers in rural areas specifically, while the Needs More Research ideas fed into the direction of the CDC Discovery Phase.
Although not a perfect one-to-one use of the New York State project’s findings, the CDC project built upon the previous work in a meaningful way. Currently, the CDC project is itself entering the design phase, and, with one design solution already funded, the team has hopes for the funding of others. So, although a Design Phase opportunity for the New York State research did not present itself, because it was rigorously done and well articulated, it was immediately useful when opportunities for its use arose in another forum.
Although not a perfect one-to-one use of the New York State project’s findings, the CDC project built upon the previous work in a meaningful way. Currently, the CDC project is itself entering the design phase, and, with one design solution already funded, the team has hopes for the funding of others. So, although a Design Phase opportunity for the New York State research did not present itself, because it was rigorously done and well articulated, it was immediately useful when opportunities for its use arose in another forum.
5.2 Designs have a life cycle
Creating new work and sharing it with the world is exciting (and frightening); that is doubtless. Through the long, hard Discovery Phase, through all the meetings where the team had to “sell” their vision, through all the emails flying back and forth between the design and implementation teams, a lot of work goes into realizing a new product, service, or system. There is a pride, an irrecoverable cost, and an emotional association inherent to a designed thing, but that doesn’t mean the thing has to continue to be owned or exercised by the original team or department that created it.
Products, services, and systems have life cycles, both natural and imposed, usually relative to the amount of time that it takes to build a thing. This idea might feel odd or painful. After all, why go through all the work getting your work into the world if you’re already thinking of how it might exit it? We are not taught how to do this; as organizations, we largely do not talk about letting go or taking apart. Instead, when designed products, systems, or services become dysfunctional, we often blame the people who administer them, or we argue that the dysfunction is simply how things are. However, these are not usually accurate reasons; they are ways to avoid the potential pain of change. Humans fight change; it feels dangerous. Not changing, however, holds us back. For this reason, rather than fight natural life cycles, organizations should strive to acknowledge them and move with them.
Consumer Financial Protection Agency: policy sunsets
As a new agency, the Consumer Financial Protection Agency (CFPB, established 2011) took on the massive task of regulating various types of financial entities in the United States. As they scaled quickly, the leadership of CFPB’s Human Capital (Human Resources) office understood that, in the rush of bringing on personnel to address such a broad mission, human capital policies ran the risk of being put into place but never implemented. This might not be because the policies themselves were not good ideas, but, instead, because their intended purpose could have been either subsumed by another, adjacent policy, because the policy did not, in fact, mesh with related policies, or because supportive policies were not pursued.
For this reason, the Human Capital leadership instituted a “sunset” rule: any policy that had not been implemented within two years of its articulation would be sunset, or dropped, from the agency’s policy books. The assumption was that any policy that had not gained traction in that time was clearly pretty unnecessary to some people. In this way, CFPB’s Human Capital office understood that not all their policy design ideas would necessarily take root, and, in response, built in an automatic means by which to set those policies aside.
This is clear thinking, although it might seem a bit sad. However, if a solution does not take root, becomes outdated, or is superseded by another solution, that doesn't mean that the effort going into creating that solution was necessarily wasted. Rather, it means that something has been learned about why things change, about what might cause an idea to not take root, about how and when ideas become outdated, as well as about the natural progression and nature of change, and when and how to allow one idea to supersede another. Instead of keeping design solutions around indefinitely, a better practice is to build in an automatic cycle of re-evaluation for them, so they can be updated if they can and need to be, or they can be sunset, with the reasons why they no longer function becoming part of the knowledge base for new designs.
Designed Things
It’s easy to believe that the thing a design team makes is, in fact, the “design". However, the thing that the team makes is simply a physical expression of the nuanced, well-informed, and carefully constructed design ideas that the team has formed through the process of Discovery and Design. In other words, it’s exciting to create new things from the research you have enacted, and to test that thing with participants, and launch it into the world, but that thing must adhere to needs found in Discovery and be constrained by the Opportunities found during Synthesis.

Whatever the Opportunities your team identified, in the public sector, you will most likely design a product, service, system, or a pantheon of those items. This product, service, or system is the expression of your design ideas. Drawing from your design ideas, defining what the item you will design, or what items to design in what order, is a crucial decision. To help you parse your options, this section provides a broad outline of the ways in which products, services, and systems differ. It also highlights a few of the points at which products and services specifically are dependent upon each other and where and how the two might intertwine.
The National Archives provides some useful guidelines for differentiating between product and service from the viewpoint of the participant (or client, in their wording). They say that:
“One way to think of [products and services] is from the clients’ point of view. When a client asks “what can you make for me?” they are asking about products; when a client asks “what can you do for me?” they are asking about services. While a product is something that can be measured and counted, a service is less concrete and is the result of the application of skills and expertise towards an identified need.”
As you read through this section, consider your Opportunities through the lens of product versus service versus system. Do some of them speak to being expressed as one of these designed things? Might some of their possible designed outcomes be a combination? Is it still unclear for some?
Products

Products are defined by economists as made, or manufactured, objects, typically created in a factory setting. They tend to be single-instance interactions between buyer and seller. If you go to a coffee shop and buy a coffee every day, each purchase of that coffee is a new event; the coffee is the product, and the product is new every time you buy it.
More broadly than the National Archives’ definition highlighted in the previous section, economists as a group define products quite literally as something you “can drop on your foot”, and they’re not joking. This definition, while appropriate, does not address some of the most important current products we interact with every day: digital products.
Products-service spectrum
Like the coffee and coffee shop example above, many products and services coexist and serve each other as different parts of systems. Before further exploring the relationship between these two concepts, we can further break products into two broad categories: tangible or traditional products, and digital products.

Tangible products are the traditional playing field of design. They are what most people think of when they think of design in general. Tangible products require manufacturing in some way, and can be used in three dimensional space.
In the private sector, they include daily items like coffee cups, while in the public sector they can be items like driver’s licenses and passports.

Digital product design has emerged as more and more parts of life are carried out on computerized platforms.
Digital products include items you may use everyday like word processing programs, photo sharing applications, or database applications like your contacts lists. Government examples include the digital filing system from the US Patent Office, USAJOBS website, Library of Congress’ digital archives.
Products & services work together
In order to be able to determine whether a product, service, or a combination of the two might be necessary for the project at hand, it’s important to be able to recognize and categorize some of these interactions. In parsing different product-service interactions in the public sector, the authors of this Guide have come up with three categories: products that set constraints around categories, products that give access to services, and products that augment services. Find a brief description of each of them with private and public sector examples below.
Products that set constraints around services

Products like these are used to box in a service so that consumers can use it in pieces or at certain scales. In the private sector, they include items like insurance, which box in insurance services to include a certain package of services on offer at a certain price point. In the public sector, they include things like drivers’ licenses classifications. The service of licensing drivers is the umbrella offering; the classifications allow people to use that service at different levels. For example, CDL drivers are licensed to pilot vehicles over a certain number of axles or a certain weight, while a class C license limits the driver to smaller vehicles.
Products that give access to services

Products like these are necessary to access services. Private sector examples include video streaming interfaces: without the interface, the video streaming service might exist, but no one would be able to access it. A good public sector example is New York City’s 311 service, which exists as a call center that routes calls as well as a mobile app. Without the product of the phone line or the app, New York City might offer services for non-emergencies, but New Yorkers would not be able to access them.
Products that augment a service

Products that augment a service are not necessarily needed to constrain or access the service, but they do make using the service more delightful or easy. A private sector example is a to-go coffee cup: while coffee can always be served in multiple-use cups, to-go cups, whether multiple or single use, create a different way to use a coffee service. A public sector example includes the Welcome Kit from the Department of Veterans Affairs, mentioned in the “In their shoes” Design Phase principle previously. While the Welcome Kit is not strictly necessary for accessing all of VA’s services and benefits, it certainly makes those services and benefits easier, more delightful, and is shaping up to show higher rates of navigation success for veterans entering the VA system.
- US Patent Office,
- USAJOBS website,
- Library of Congress’ digital archives.
Services

According to economists, services are items that are not manufactured and are typically delivered on-demand. They tend to be ongoing, or things you return to again and again, unlike the single-instance events that characterize products. The touchpoints of the transaction, the culture and community of the coffee shop, are components of the shop’s service, which is ongoing and intangible. Going back to our coffee shop example, while the coffee you drink is a new product every day, the coffee shop provides the ongoing service of stocking, making, and selling coffee.
As readers of this Guide probably already know, the public sector is, in fact, primarily a service provider. The services of governance, civil and criminal protections, environmental and food safety regulations, and so many others, are the primary reasons for the public sector’s existence.
Human-Centered Design Capacity Building
While the public sector provides many public-facing services, it also provides services to itself in many forms. One of those forms is that of education and capacity building for the workforce. An example of this type of service is The Lab at OPM and the Veterans Experience Office’s (VEO’s) Human-Centered Design (HCD) Capacity Building program, established in 2018.
This program was a match between The Lab’s mission to provide education and training to all levels of
government as well as private sector professionals and VEO’s increasing need for human-centered design
capabilities.

Since its establishment in 2015, VEO has relied almost exclusively on a combination of designs from The Lab at OPM and HCD contract resources to source expertise in applying HCD to solve complex problems. As the designated CX organization in VA, VEO seeks to increase its HCD capacity through this program to deepen VEO’s understanding of Veteran needs and develop innovative tools and solutions to meet those needs. This program also an opportunity for VEO and The Lab at OPM to build an HCD capacity building program that could be leveraged by other Agencies in support of the President’s Management Agenda (PMA), Cross-Agency Priority (CAP) Goal of Improving Customer Experience with Federal Services. This program is designed to increase VEO’s capacity to provide HCD support to VA and provide a framework for other Agencies to use as well.

In this way, the HCD Capacity Building program is an example of a service that one agency (OPM) provides to another agency (VA). The exchange is comprised of knowledge and practice, and return on investment is long-term and strategic. Its evolution is ongoing, as there is no one-stop-shop for learning a complex practice like design. In order to support the participants’ development, however, The Lab has articulated a path to “launch”, ie, welcome into the public sector design community, that includes a variety of formal, class-based requirements as well as project-based evaluations.
Systems
Economists divide economies into the two previous categories of activity: manufacturing products, and executing services. This parsing is not quite precise enough for the challenges of design, however. In the design process, we have a third possible category of designed thing: systems.
As was said at the introduction to this section, the public sector is primarily a service provider. Those services are upheld, augmented, and accessed through products. But, especially internally, the public sector also launches and maintains systems that, while not exactly services themselves, are also not exactly products. Systems differ from services in that they, too, uphold services, or even launch the products, but they are neither. One example of this is the hiring system through which the public can enter the government workforce. The website USAJobs.gov 1 is a product that creates access to the hiring system. The action of hiring itself is a service, while the process of getting hired is, in fact a system supporting that service. In this way, the hiring managers, people who write position descriptions, review resumes, conduct background checks, et cetera, are parts of the hiring system, which, as a whole is the service to the American public of hiring.
USAJOBS Mission Critical Hiring Paths diagram
Teams rebuilding the outdated USAJOBS site studied the interactions of USAJOBS.gov product and the system of hiring closely. Instead of simply overhauling the site from technical, administrative, public-, or organizational-facing perspectives, the design team brought all these groups to the table during the design process. Each group has a unique value and requirements set for the functioning of the site, and, in organizing that functionality, those values and needs must be balanced. For example, if the designers prioritize technology needs, they might ignore the needs of the people who process the information coming in. If they prioritize administrators’ needs, they might not reflect the needs of the public. Even though each of these groups is working towards the same goal, the successful functioning of the USAJOBS site, the definition of success differs slightly across each group.
For this reason, throughout their project’s development, the designers mapped how the system of hiring
worked, where it bogged down, and how it might be reconstructed. They recognized that the hiring system drives
every aspect of the sites’ functionality, no matter which group a participant or stakeholder might come
from. In this way, the effort to improve the USAJOBS site became an effort to improve hiring itself, thusly
demonstrating the utility of finding and working from the root cause of an issue, instead of solving for discreet,
surface issues.

This diagram shows the hiring path of various mission critical positions in the federal government.
A simple glance can show the reader that the system of hiring is complex and involves multiple groups and stakeholders. In building this diagram , the USAJOBS team created an illustration of the hiring path components: people, stages, and touchpoints. Through this diagram, the team was able to not come up with a single solution for hiring, but instead to explore the system, for that exploration to result in understanding it, to clarify nuances in the system to viewers, and to communicate ideas for the systems’ many possible throughlines and values in a concise and yet thorough manner. This understanding then informed the development of the USAJOBS site product in terms of the various stakeholders’ positions and needs in the system.
Diagrams like this one are a common application of drawing and visual communication in organizations. They can be used to give form to systems, and that can be useful. Because systems typically don't have physical, tangible forms, such as this Hiring Paths process or the organizational chart of an office, they can be hard to understand holistically, which in turn limits designers' ability to intervene at the most effective places. In addition to allowing teams to understand the system in order to intervene in it, diagrams, like references, also help teams get feedback on proposed changes to the system in a concise yet multi-layered way. Diagrams can show loops, forks, simultaneous actions, divergences, convergences, and dependencies so that stakeholders can understand their position in the system, and design teams can identify how and where to best intervene with new or improved products and / or supporting systems.
Communicating ideas through design
In the following section, find guidance on how to envision the design process, the process of ideation, why iteration is crucial, and how feedback is a crucial part of the Design phase.
Envisioning Ideas
The Design phase is all about creation. To aid idea expression and development, designers use non-verbal and non-text-based communication to show their ideas and thoughts in addition to talking and/or writing about them. We use these because it can be difficult to express the fullness of ideas verbally or in text, especially collaboratively, when the idea is still emerging, vague, or unfinished.
Skip ahead
Communicating abstract concepts Using references: communicating happiness Using references is just Show and TellThat being said, alternatives to verbal and text-based communication channels, like drawing, collaging, or model-making, aren't better than verbal- and text-based communications; they’re all different from one another and can be used in unison.




Each communication method answers a specific set of needs, according to the strength of that method. If talking about the changes you’re thinking of making to an existing system is confusing, why not draw it? If you can't really describe a better visual-impairment melody for a system to play when people log in, why not hum two or three options, record it on your phone, and email that instead?
You might feel silly at the time you’re making the drawing or recordings, but your team will understand what you’re thinking faster, and you'll be able to more forward on the project rapidly. In this way, drawing, building, collaging, and/or recording our ideas is faster, more clear, and more actionable than just talking or writing about them.
Show & Tell in the design process:
Showing as well as telling allows vague or complex ideas can start to take shape rapidly. These concrete items, like drawings, models, or recordings, retain their shape while words fly about and sometimes get lost, forgotten, or misunderstood.
Making a collage, a drawing, or building a model of an idea brings the idea away from the individual into a stand-alone space so that it can be evaluated without attaching evaluation to the individual.
By layering showing and telling, designers can communicate more complexity than if they stayed with either showing or telling.
Communicating abstract concepts
When design teams need to talk about abstract concepts or convey a feeling, they often use any of those alternate forms of communication to do so. These photos, drawings, recordings, et cetera, are called “references” because you should “reference” them when reading the text or listening to the presentation that accompanies them. They function the same way that metaphors and similes do in written and verbal language. Instead of saying “happy” and expecting everyone to know what we mean, we often say things like “happy, like a sunny day”.
In design, we bring our metaphors into visual, audio, and tactile forms so that we can communicate meaning, form, and emotion all in one place.
Using references: communicating happiness
In this example, a team member would like to describe a product or service that should have a happy, sunny feeling. To do this, the team member has collected images to help them communicate what they mean when they talk about a happy, sunny feeling.




As you can see, none of the images in this section are actually images of “happy”. One is a line drawing of two people talking to each other with stars around them. One is a logo that uses a sun-like form that seems like it might be quite happy and optimistic. The third is actually the words “I’m walking on sunshine”, but in a font that looks happy and fat, sort of like it’s written in toothpaste. And the fourth is a photo of a beach on a sunny day, which many people associate with happiness.
So none of these images are actually images of happiness, and none of them is particularly sophisticated. In fact, they look homemade or pulled off the internet. And that’s part of the point: references shouldn’t be polished; they’re a quick way to communicate your thoughts, not your final presentation. But what is a picture of happiness, and how could your final idea be just “happiness”? First, there isn’t one picture of happiness, because it’s different for all of us, and secondly, this is not the time to have a final idea; you’re still envisioning and communicating your first draft ideas. This is why using references is so useful when talking about abstract concepts like happiness and when working at the early stages of your design phase.
Using references is just Show and Tell
In grade school, many students in the United States play an in-classroom game called “Show and Tell”. In this exercise, students bring in an object they think is interesting, show it to the class, and then tell the class a story for which that object is starting point or an integral part.
One of the purposes of this exercise is to teach students about how tangible objects can represent abstract concepts or events that have already occurred.
For example, although a student cannot bring to class the hike in the woods they took over the weekend, they can bring the cool rock they picked up on that hike as a representation of what they did. By connecting the tangible rocks with the intangible hike, students are able to make generalizable connections about the elements of a hike, where to find rocks, and what future hikes or rocks might be like.
As adults, images and objects function in the same way: an object or visualization allows us to give shapes to ideas. From that starting point, we can then talk about a desired experience, substance, process, etc. that cannot be present. For this reason, the old game of show and tell as useful in meetings as it was in your grade school’s class.
Important to Note: Understand that different cultures assign different meanings to shapes, colors, gestural forms, and groupings, the same way different parts of the US assign different meanings to words (try ordering a pop in a restaurant in the South. No one will know what you’re talking about.) For this reason, if the design work is to be shared across languages or cultures, some research is required to ensure that the work retains the intended impact across all audiences.
The Lab Education Courses
Visual EloquenceVisual Communications for Everyone
https://lab.opm.gov/class-sign-up/
Scott Mccloud
“Understanding Comics”Iteration
Everyone iterates at different points in their work
Iteration refers to making a series of design versions. This is a classic design practice; its purpose is to push designers past the first expression of ideas in order to build them out, identify their advantages and drawbacks, and revise ideas before prototyping begins.

Most people, in any profession, iterate constantly: they just define the iterations they’re making in terms of their immediate outputs, whether those are emails or processes or methods, instead of their strategic goals. In design iteration, teams use iterations as a way to approach the strategic goals of the project as well as fulfill the immediate goals of it.
To understand iteration at the immediate, daily level, think about emails. Any email that requires a bit of thought, whether it’s for work or a personal matter, requires iteration. When we write thoughtful emails, we think about what to say. We try out wording, delete words, and move things around until we think we have expressed in the best way what we want to say. Then we send it. All those different email versions were iterations of the email. They weren’t the email’s final form; they weren’t even the second or the third. They were many versions that had to be made in order to reach a version that seemed to be the most clear, best way to say what needed to be said.
Turning insights & opportunities into design iterations
Designs must emerge from Discovery. Below is the process diagram from the HCD Discovery Phase Guides and the Designed Things section of this Guide. Here, the diagram is further developed by the use of puzzles called tangrams to show how each opportunity can be developed into multiple iterations.
Tangrams are dissection puzzles consisting of seven flat shapes, called tans, which are put together to form shapes. Since a tangram puzzle allows us to create many shapes out of the same component parts, they represent a useful parallel to solving a design problem. If these tangram puzzles were actual design solutions, they would reflect the similarities of their origins while illustrating the process of iterating on ideas.

The tangrams in the Fields of Opportunity are stand-ins for an iterative design process. Why tangrams? Because a tangram puzzle is a useful way to talk about the cycle of ideation and iteration during the design phase. Every tangram is comprised of the same seven shapes, called tans.

To solve a tangram puzzle, a player looks at an outline of a tangram shape and re-creates the shape using all seven tans, with no alterations and no overlaps permitted. Each different tangram is representative of a new iteration within a field of opportunity cone. And, like design iterations, each tangram takes on similar, though not identical, shapes.
Similarly, the design team is putting together pieces identified in the Discovery Phase, pieces that, through ideation and iteration, become a new product, service, or system.

Coming up with only one design option will almost never produce the best solution. That’s akin to walking into a supermarket and buying the first apple you see because it’s an apple and you need an apple. You don’t do that. You examine several apples, considering their size, sweetness, and defects in the light of what you need before making the final decision.

It is the same with design solutions. You work with many possible solutions to arrive at a selection that is best suited to the needs of your participants. All your iterations are related to each other, but none is identical. Instead, they build on one another, just as all tangrams are built from the same seven shapes into an infinite variety of finished creations.

Additionally, like the constraining rules of the tangram puzzle game—only the seven tans, no alterations, and no overlaps—there are many times your solutions will need to address or operate inside some strict constraints dictated by factors like time, costs, and climate. In your work, the team has a need to create something new based on research, insights, and opportunities identified in the Discovery Phase.
Sometimes, this process can seem daunting or even pointless, but, as in the Synthesis portion of the Discovery Phase, you will find that the more you and your team work with the ideas for design, the more possibilities you will see.
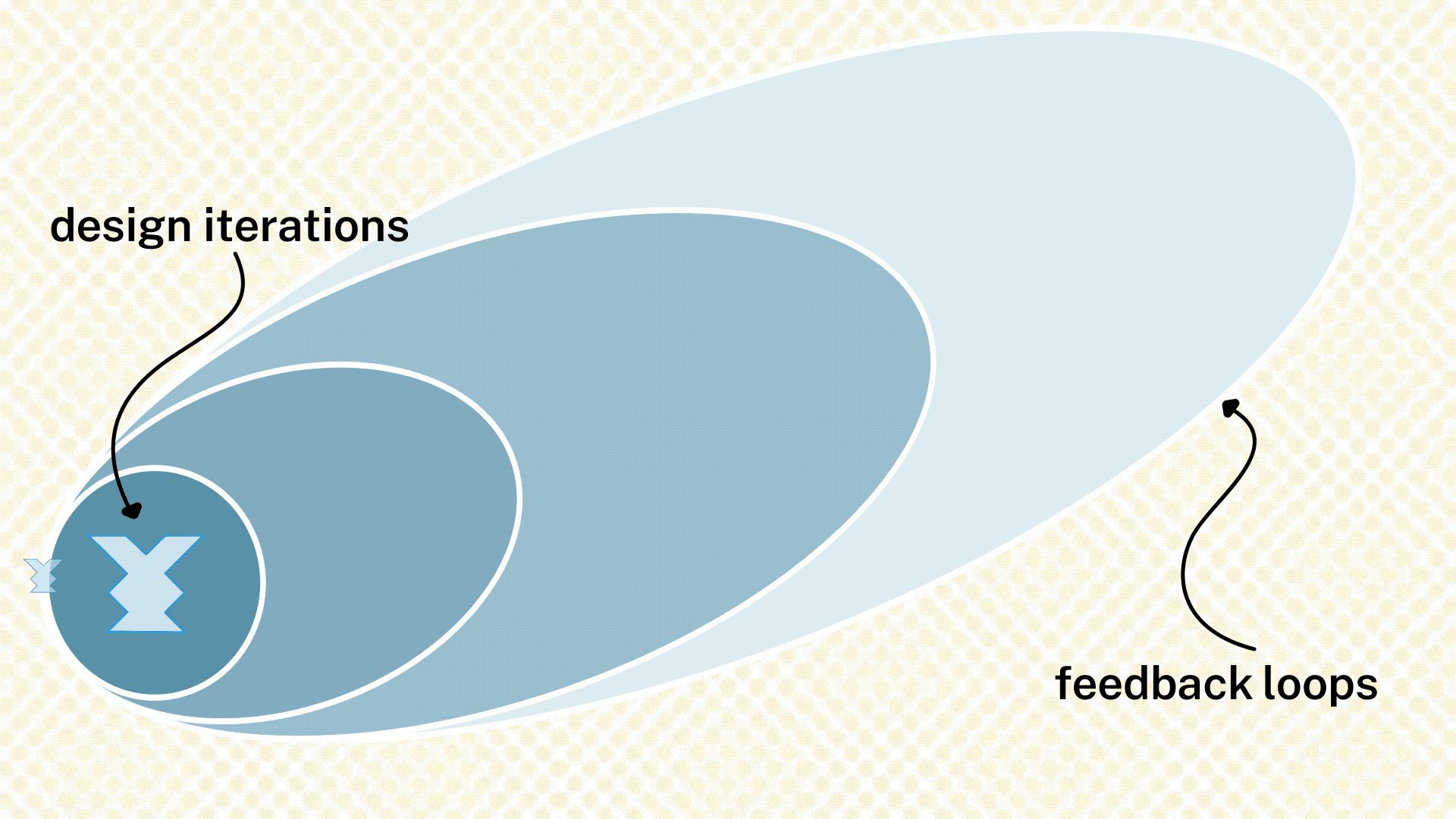
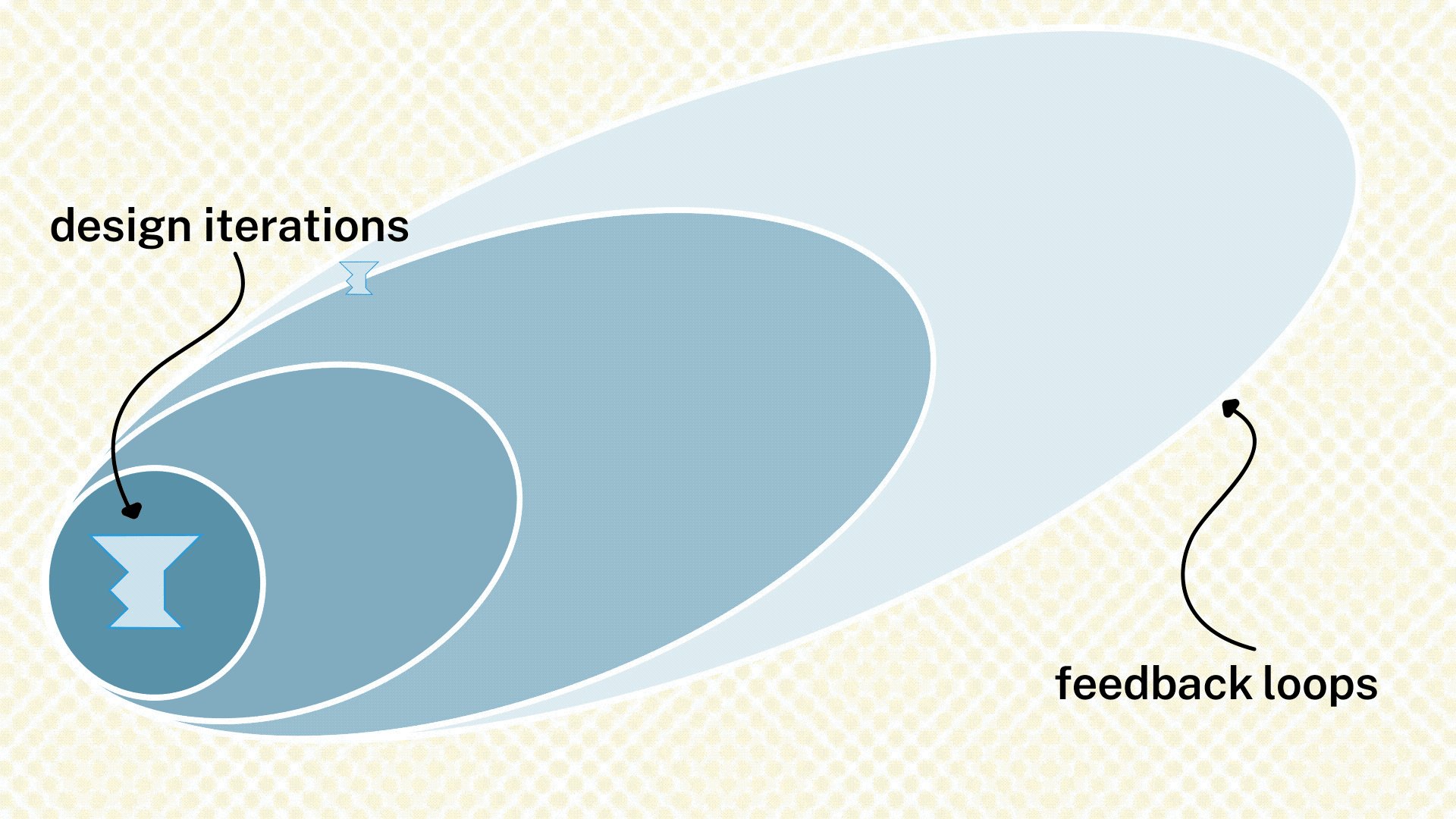
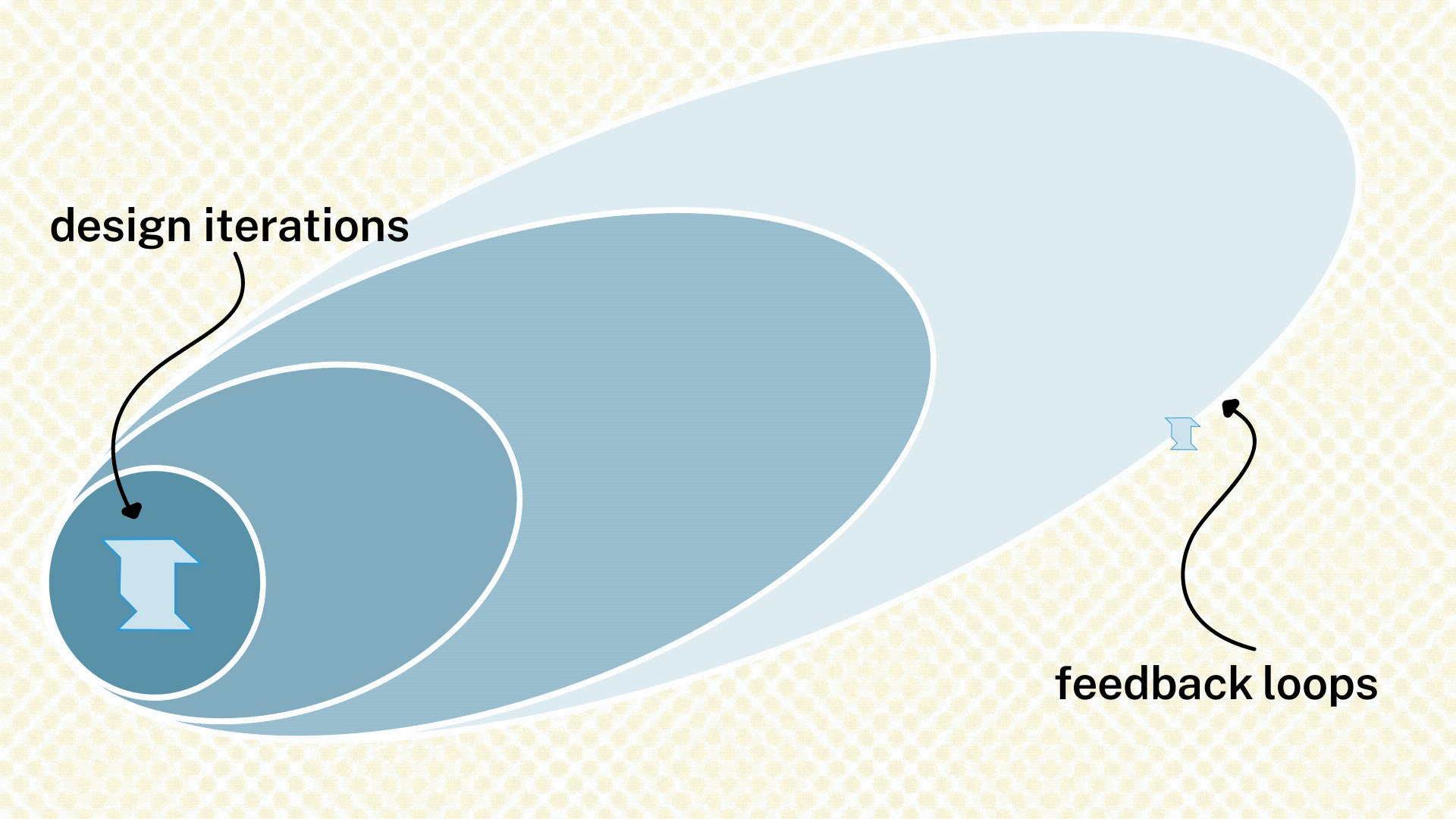
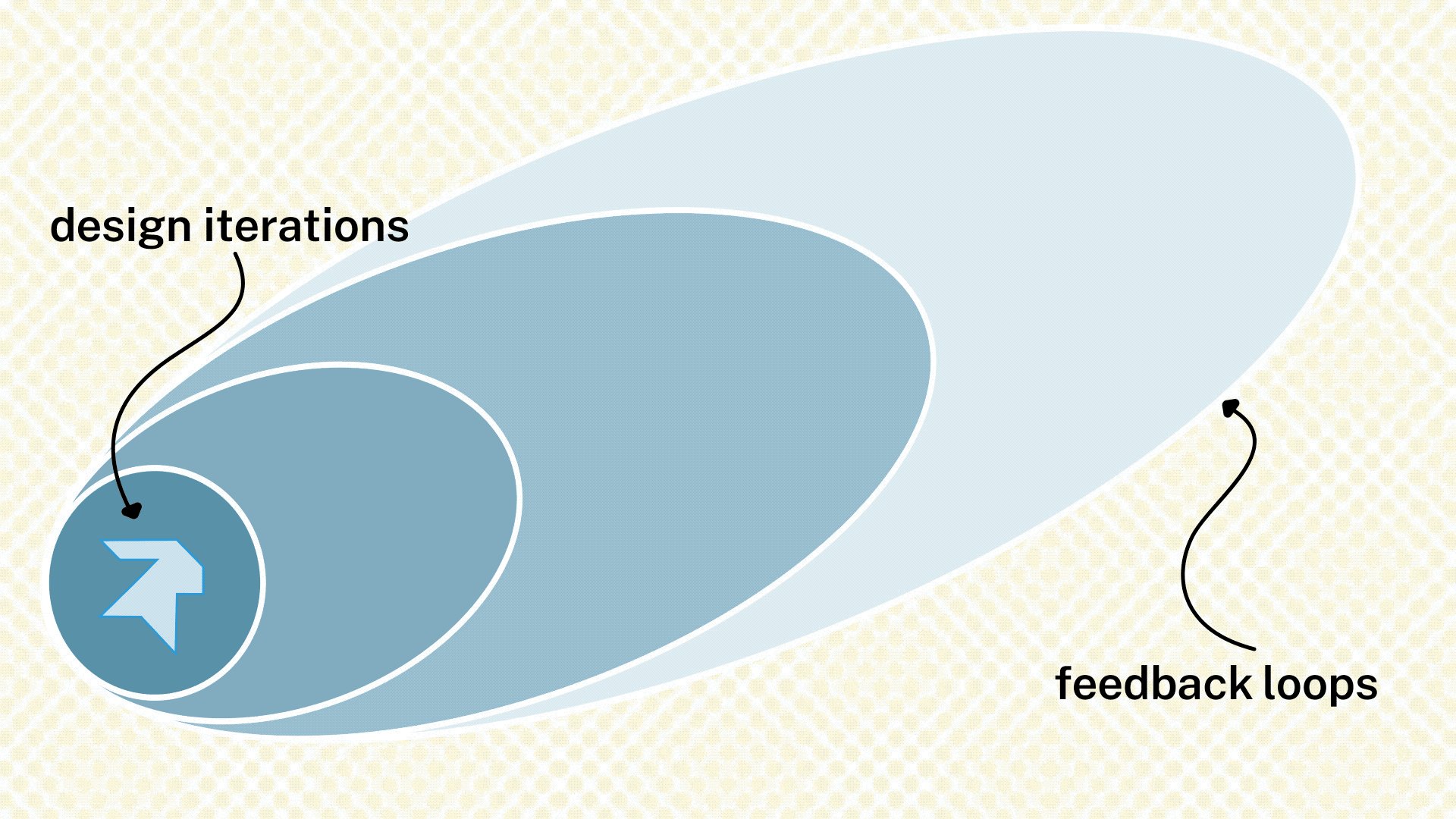
Feedback
Your work only gets better
Feedback is an integral part of the design process and should be sought out when designing anything, be it product, service, or system. In design, feedback is a multi-step phase during which the design gradually reaches farther and farther outward from the core team in order to gather feedback from an increasingly large pool of feedback providers.
Skip ahead
Feedback & revision process map Strategies for feedback What to do with feedback: make changes Bringing it all together A note on using feedbackIt’s preferable to gather feedback on several of the team’s design iterations. Through feedback, the team is able to understand which design ideas might hold up best in real-world conditions and which ones resonate most with participants. Feedback also allows the team to improve and refine the design iterations, using the feedback reviews to gradually phase out the design iterations that are less successful while refining and focusing the more successful ones.
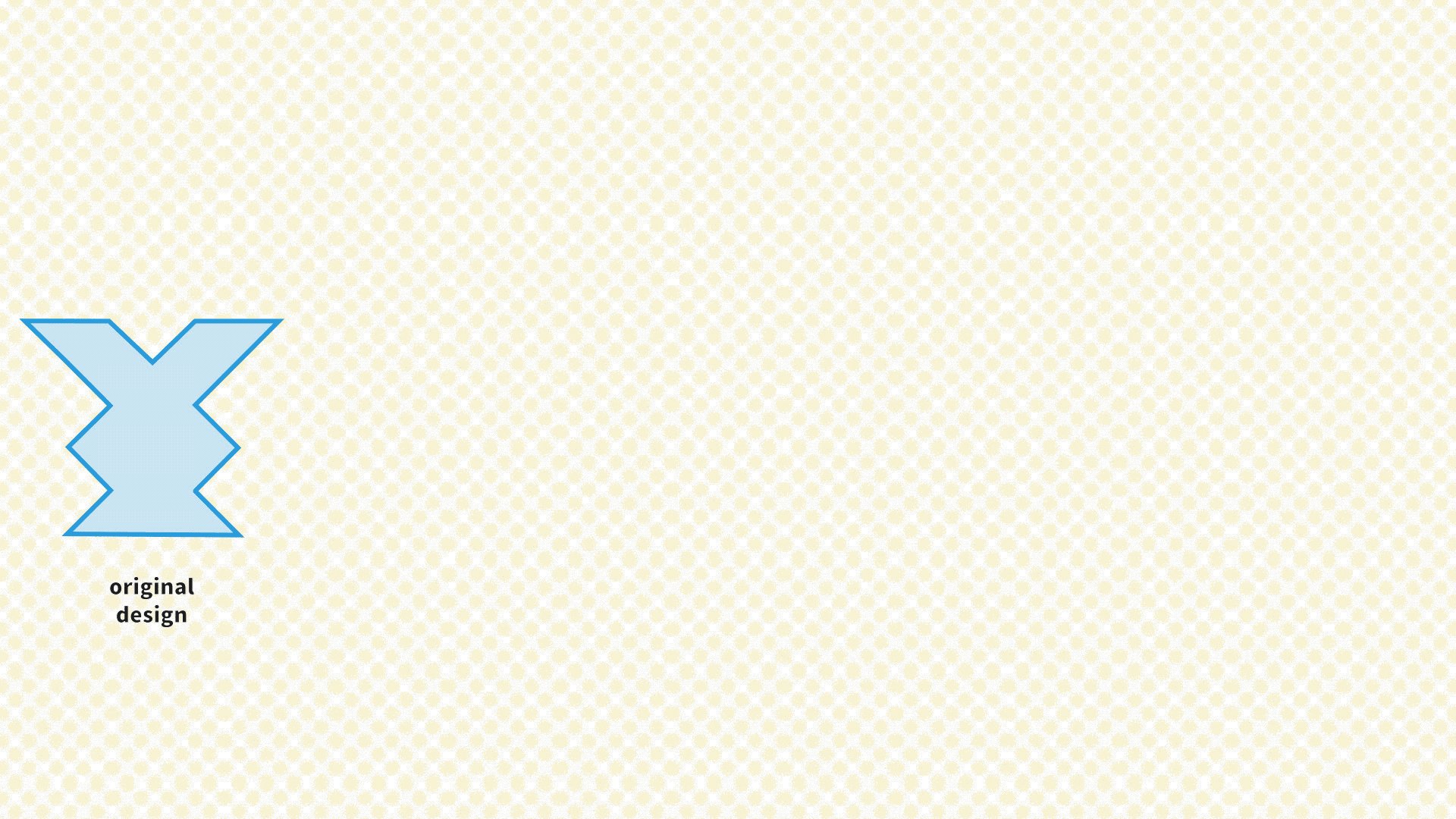
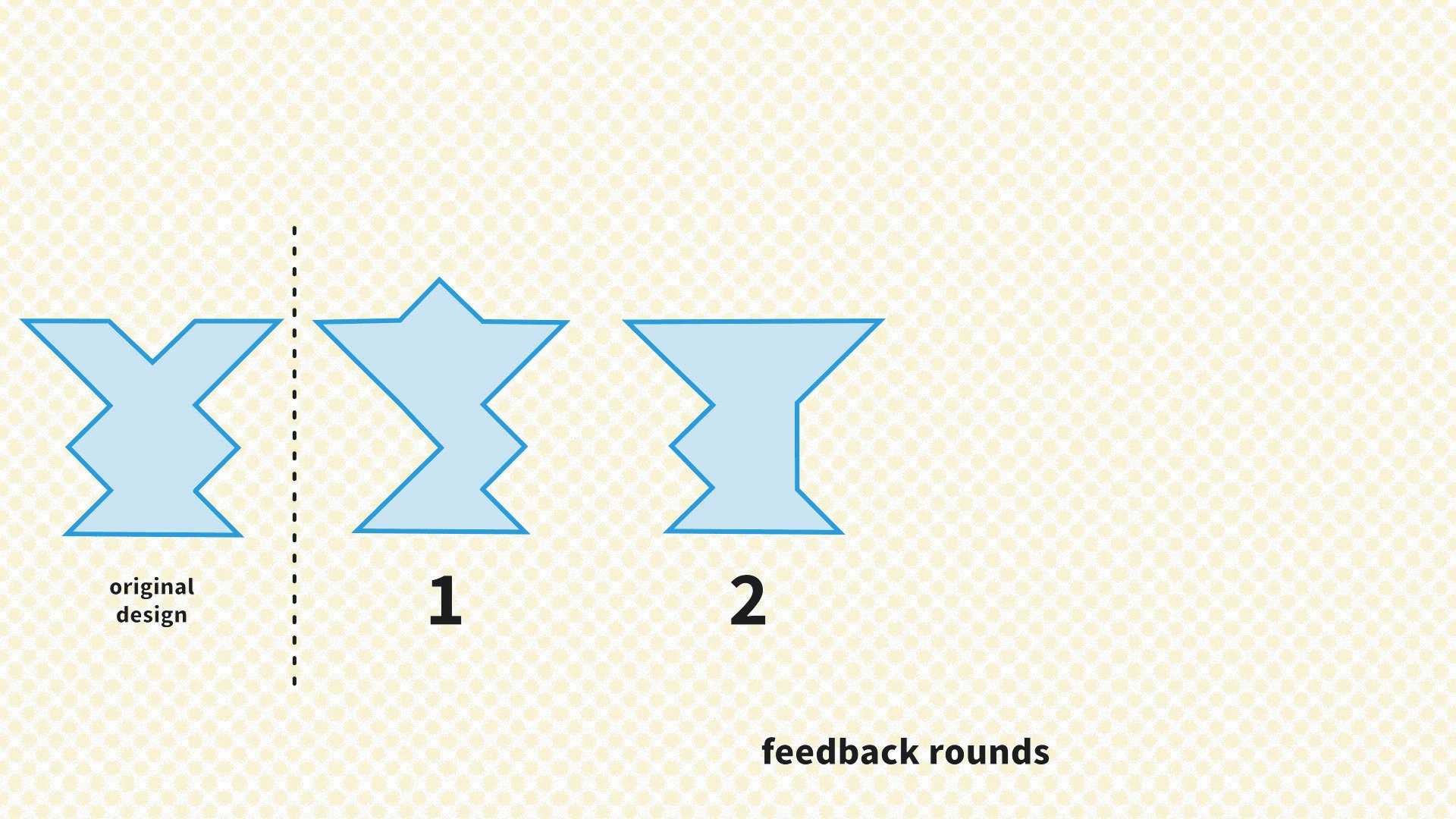
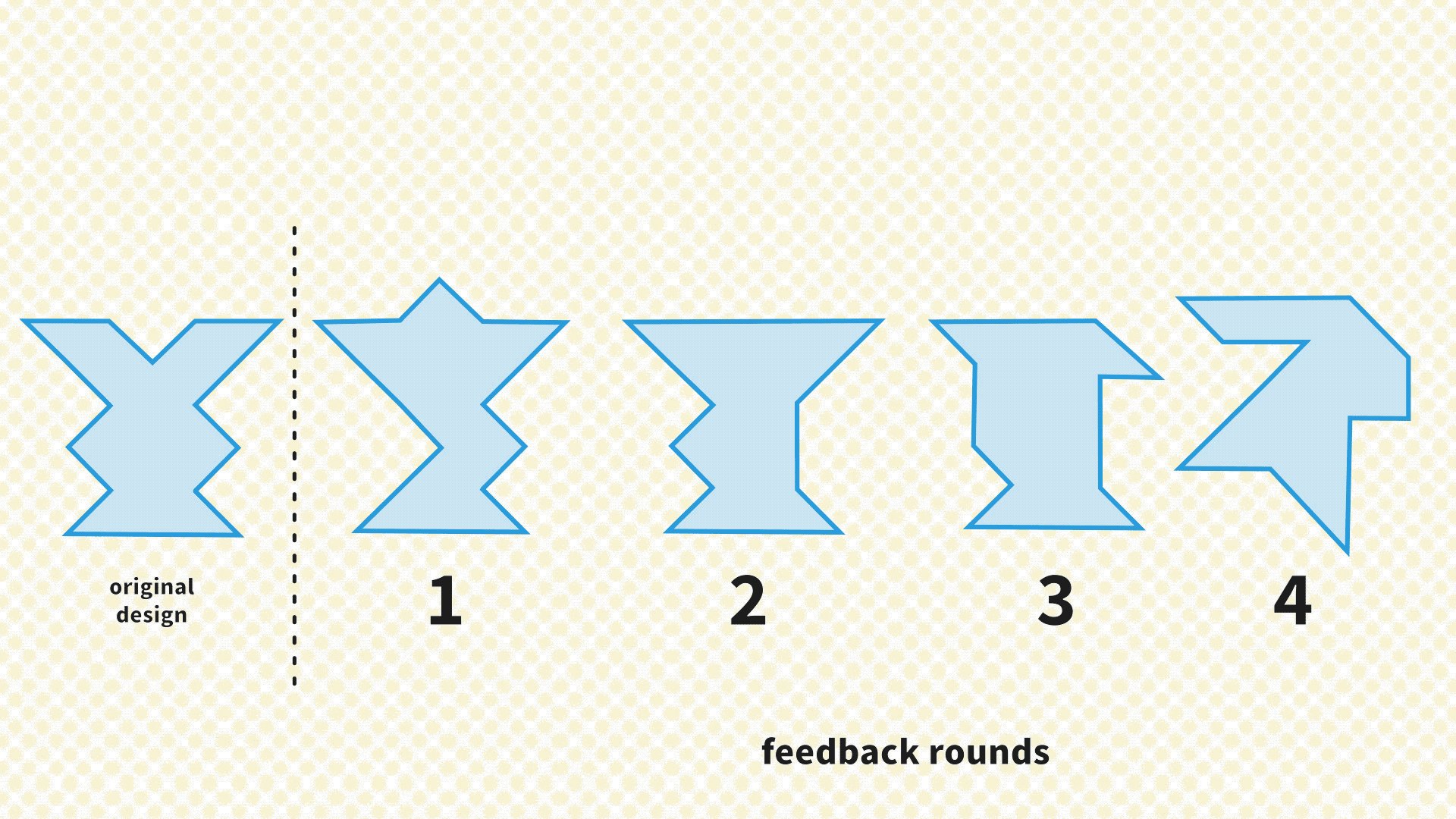
In this section, see the cycle of feedback and revision for a single design solution. Two steps make up a feedback phase: (1) receiving the feedback from an individual or group and (2) making revisions to the product, service, or system based on that feedback. In each feedback step, the circle of people the team reaches out to for feedback moves farther away from the core team and farther into the field of potential participants.
These feedback sessions can take the form of codesign workshops, prototype testing, or other formats depending on the product, service, or system being tested. Guidance on different feedback formats will appear in the Design Phase Operations Guide. For the second step, design revision, the team revises the design internally in order to integrate the feedback from the people that have been asked. Revision activities generally take the shape of tiny synthesis sessions; you will find guidance on those in the Operation Guide as well.
Feedback & revision process map
This Feedback and Revision Process is a basic framework for how to seek out and integrate feedback into a product or service you have designed. Before jumping into the feedback loops, the team needs to review the primary Design Phase principles as well as the principles you developed during Problem Framing. After an intense iteration phase, in which the team gets deeply involved in details, a refocus onto the participants and the strategic level goals of the project will prove useful.
There are two parts to the feedback process:


Strategies for feedback
Creating a strategy for feedback allows the team to collect feedback logically and methodically. The team should test with people who are all current participants or future participants in the product, service, or system that is being created, but those participants can and should be from different areas of the design object’s use. For example, if you test with a front-line participant at one stage of testing, you should try to balance that by testing with a leadership level participant at another. Of course, it’s not always possible to perfectly construct feedback testing rounds; the purpose of this guidance is not to create an impossible goal of perfection for testing, but to give guiderails on the best way the team can go about this process.
If testing narrows in on a single participant group for reasons of access or timeline, that’s okay, but it will result in a not-as-thoroughly testing tested prototype. For this reason, the designed product, service, or system’s potential for success is lessened. While this is sometimes acceptable, it is not desirable. Work with your leadership to find a way to either extend your team’s timeline or to gain access to the participants you need.
Who to talk to: an expanding galaxy
In testing rounds, the design team needs to get feedback from people who have increasing amounts of distance from the project. This is for two reasons:
- Starting with participants previously involved in or aware of the project allows the team to test low fidelity prototypes with people who have context on the project itself. This will provide actionable feedback to increase the refinement of that prototype quickly.
- Moving outward to people who have no relationship to or awareness of the project includes the perspective of absolutely new participants. This allows the design team to learn about and correct for the issues new users will have without having to find out those issues during a pilot.
This group will also encounter a closer-to-launch-fidelity prototype, which prepares them for interacting with the new product, service, or system during the pilot phase.

Round 1
An ideal person for round 1 feedback is someone who has previously been involved in the project and is familiar with
the research or design of phases of it. This can be one of your primarily research or design partners.
Round 2
A good type of person for round 2 feedback is someone who is close to but not directly involved in the research or
design of it. This can be the teammate of one of the Round 1 feedback people who you simply haven't talked to
directly before.
Round 3
It’ useful for round 3 feedback to talk to someone who is aware of the project, but not previously involved in
the research or design. This can be another teammate of people in Rounds 1 or 2 but, for whatever reasons, has been
somewhat distanced from the project development.
Round 4
A strong candidate for round 4 feedback is a person who has not previously been in touch with the team or the other
participants about this project at all. This person’ fresh eyes will help head off any quirks or stumbling
blocks that, due to familiarity, the previous testers might have taken for granted.
What to do with feedback: make changes
Each time the team gathers feedback on the designed product, service, or system, document, meet, and discuss that feedback. Think of this process as a smaller, more concentrated version of the Problem Framing process the team underwent during the early parts of your Discovery Phase. In that process, as new information about the large problem frame was uncovered through desk research and the identification of constraints, the team narrowed in on the specific problem frame in which you were going to operate. Similarly, in this process, as the team tests with participants, you will make changes to your prototype to narrow in on a more useful and resonant product, service, or system for your participants.
You’ work with the resources you have, within the constraints of the product, service, or system you first designed based on your research, to better fit the needs of the ultimate participants in your work. This means tweaks, not systematic changes.

If, at this point, you find the need for large scale, thematic or systematic changes, it means the design that you’ forwarded does not accurately reflect the opportunities identified in the Discovery phase, so the team will need to start again on the design process. This outcome is not failure; indeed, it simply means you know more about what your participants need. And, if you’ designed in quick, fast iterations, you’ easily be able to go back and change your direction without adding a great deal of cost or time to your project.
Below, find another visualization of making small changes based on feedback. As you can see, the tangram shape stays roughly the same shape through all the revisions. They all, vaguely, look like a person standing up in different poses. Those different poses are created by moving around some of the pieces that make up the puzzle. These changes are analogous to the changes the design team should be making in the feedback cycle: ones that change details to the overall design, but not the core idea of the design itself.

Bringing it all together
Through the feedback cycle, the team will talk to a variety of people to gather feedback on the product, service, or system the team is designing. Those people will have different positions to and awareness of the project and its history. As you gather feedback from these people, the team will make changes to its design in response to that input.

If the feedback points the team to an entirely different design, that’ okay, but the team must throw out its design and start the design process itself again. In this case, the team might want to review their Opportunities from their Discovery Phase and identify a new direction in which to go for their new design.
A note on using feedback
It is important to know that not every piece of feedback from each participant can should be integrated. Be aware of the primary principles of the design phase (and review them if you need to) as well as the principles from your problem framing phase.
If your design resonates deeply, people will be excited about its potential, have great ideas for improvements, and really want to see those improvements. Ensure that you compare those suggestions to your original project scope and technical ability. If you cannot integrate an improvement into this stage, that’s okay. Communicate to the participant that their feedback is well-placed and important, and that you will note it for integration into a future version or as an idea for a related product or service.
Design & Implementation
No “hand-offs” no “waterfall”
When the web was young, the “waterfall” process of development organically developed as a way content-makers and designers could push content to the engineering teams to be put up on the web. The waterfall process of content development is linear: one team completes their tasks and passes to another team who completes their tasks and then pushes to another team, and so on, until the final product is realized.
Broadly, this process was an adaptation of the traditional, factory-like print media workflow from newspapers and magazines. In this process, the Editorial team would write and edit text content, push it to a Design team to lay the text out on a page and work in the illustrations and photographs, and then the Design team would push the layouts to the Printers, who would implement the design by setting the printing presses to churn out the final product.
This, however, is impossible. Even in a completely controlled environment where there will never be any changes or revisions to content, each group doesn’t know every constraint and need of next group, so they will of course sometimes produce work that causes problems or questions for future groups in the process.
Plus, that perfect environment is a fantasy; it does not exist. Changes and revisions happen all the time. In newspapers, this meant that if something happened to change the headlines in the early morning edition, Editorial would rush to write new headlines and article text; Design would freak out a little to source a photo and set the text, and the Printers would have to scramble to reframe the entire front page to include this new article. But what happens to the original content? Where does it go? The Printers need to know, and they also have ideas — after all, they understand the mechanics of the page better than anyone. They need to be able to talk to Design and Editorial quickly in order to make content decisions. The three groups absolutely had to work together to get changes made in a way that worked for the newspapers’ readers. And they had to do it fast.
So, in traditional print media, the groups had to overlapping work; they had to talk to each other. This is the same in the current design process. Design teams can’t just “hand off” designs to the people who will implement them. Whether your team is developing print media, a digital product like a website, a real-life object like a kiosk, or a service like a benefits advisory board, working with the people who will implement is crucial to the success of your project. No matter how clear you think you’ve been, no matter how top-notch your implementation team is, there will be questions that you need to work out together.
The Design & Implementation phase is analogous to the Communications phase from the HCD Discovery Process: until the Discovery Team effectively communicated their findings to their leadership and partners, the Discovery stage could not be considered complete. Until the Design team has effectively worked with the Implementation team to create final testing through a small pilot and to help that team create an implementation plan, their Design work is not done, because the team has not set the design(s) they crafted up for success: the designs have simply been carefully, painstakingly crafted and then shoved out into the world without support or thought of sustainability.
So never plan to just “hand off” your design work and roll off a project; stay in it through the first pilot and help you implementation team develop and test an implementation strategy. Only then will you have set your carefully designed solution up for success
What’s next
Deliver Phase
You’ve drawn on your Discovery phase work and created prototypes from it. You’ve tested those prototypes with participants. You’ve kept your leadership informed. You’ve worked with the implementation team to make sure the work will see lift-off.
The team is set up for success. Next, with the Implementation team, move into the Deliver Phase and see your work enter the world at scale!




